
Tích hợp Webhook cho Paperless-ngx để đưa lên Lark
Làm thế nào để tự quét hóa đơn gửi về mail, chụp từ điện thoại, máy scan. Tự động lưu trữ online và thêm bản ghi thông tin vào file Lark Base
Giới thiệu với mọi người Ứng dụng quản lý hồ sơ, hóa đơn điện tử mà mình sử dụng vài năm nay để quản lý hàng loạt giấy tờ, hợp đồng, hóa đơn.
Điểm mạnh của Paperless-ngx là tính năng OCR (Optical Character Recognition) – nhận dạng kí tự từ hình ảnh. Bạn có thể tải file jpg là bản scan của tài liệu và ứng dụng sẽ tự động chuyển đổi thành dạng văn bản để phục vụ cho việc phân loại và tìm kiếm. Để tìm hiểu chi tiết về cách cài đặt bạn có thể tham khảo bài viết

Trong bài viết này của mình sẽ tập trung hướng dẫn cách để tích hợp Paperless với Lark Base để lưu lại thông tin khi phát hiện file mới được upload lên
Tích hợp Webhook cho Paperless
Bổ sung CONSUME_SCRIPT để giao tiếp với Webhook thông qua docker compose
Bạn cần tạo ra folder scripts trong folder data của paperless. Sau đó tạo mới file webhook.sh. Bạn cũng có thể clone file này của mình về hoặc copy paste vào file mới của bạn
Tiến hành cấp quyền cho file chmod +x webhook.sh
Chỉnh sửa file Docker Compose
services:
broker:
image: docker.io/library/redis:7
restart: unless-stopped
volumes:
- /volume1/docker/config/paperless/redisdata:/data
db:
image: docker.io/library/postgres:16
restart: unless-stopped
volumes:
- /volume1/docker/config/paperless/pgdata:/var/lib/postgresql/data
environment:
POSTGRES_DB: paperless
POSTGRES_USER: paperless
POSTGRES_PASSWORD: paperless
webserver:
image: ghcr.io/paperless-ngx/paperless-ngx:latest
restart: unless-stopped
depends_on:
- db
- broker
ports:
- 8010:8000
volumes:
- /volume1/docker/config/paperless/data:/usr/src/paperless/data
- /volume1/docker/config/paperless/media:/usr/src/paperless/media
- /volume1/docker/config/paperless/export:/usr/src/paperless/export
- /volume1/docker/config/paperless/consume:/usr/src/paperless/consume
- /volume1/docker/config/paperless/scripts:/usr/src/paperless/scripts
environment:
PAPERLESS_REDIS: redis://broker:6379
PAPERLESS_DBHOST: db
USERMAP_UID: 1000
USERMAP_GID: 100
PAPERLESS_TIME_ZONE: Asia/Saigon
PAPERLESS_URL: https://YOUR DOMAIN
PAPERLESS_POST_CONSUME_SCRIPT: /usr/src/paperless/scripts/webhook.shTham khảo file docker compose của mình
Deploy Docker Compose là xong. Bạn có thể upload file mới lên sẽ thấy trong log nó xử lý thêm đoạn script bên trên
Cấu hình Lark Automation
Bước 1: Tạo Lark Webhook

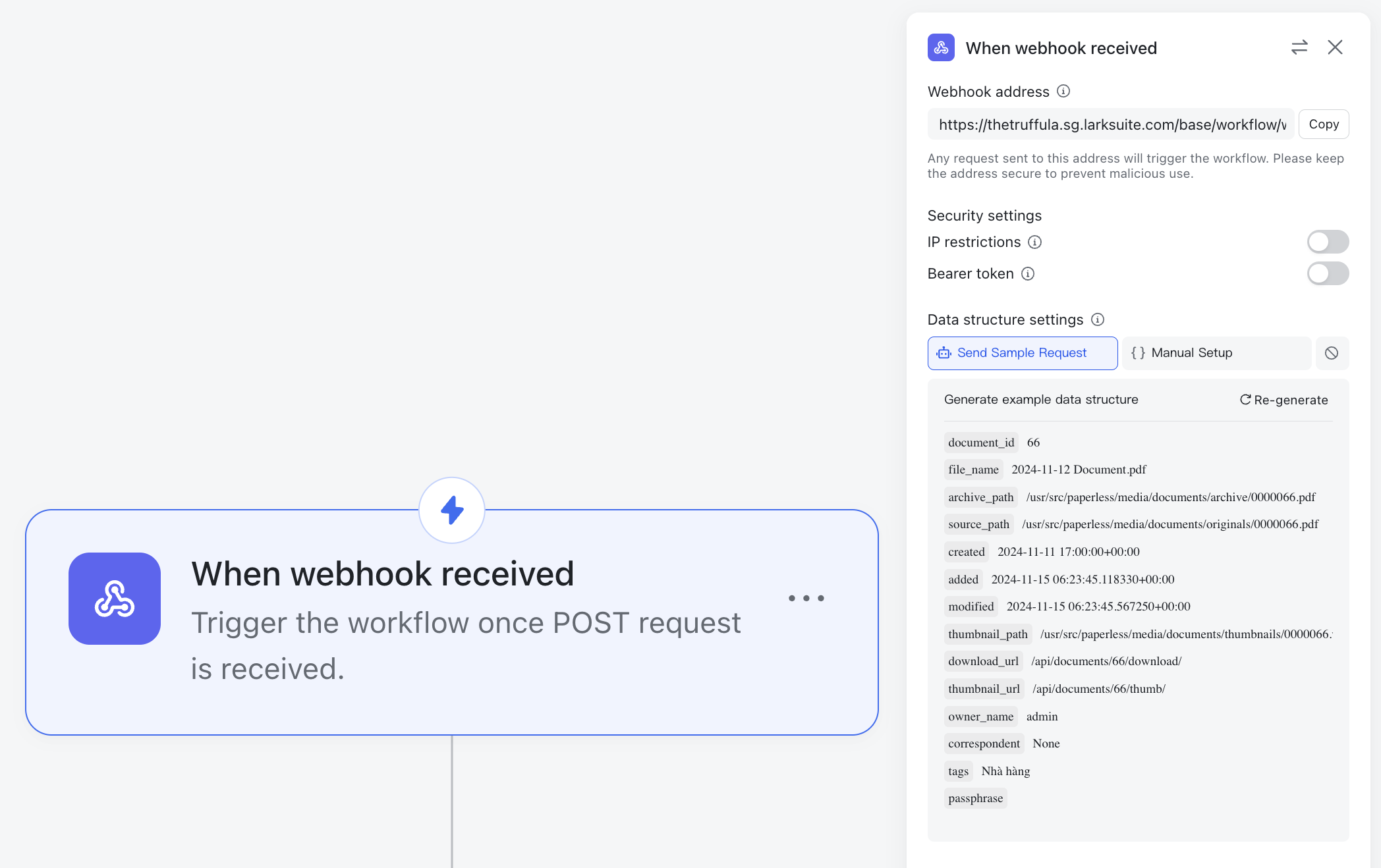
Bạn chọn thuộc tính Webhook làm trigger để ghi nhận dữ liệu và đưa ra các hành động kế tiếp. Ở bước này bạn sẽ được cung cấp URL webhook, sử dụng để cấu hình script ở bước trên.
Khi này phần Data Structure sẽ chưa có dữ liệu gì cả. Bạn cần thực hiện chạy script đẩy webhook thành công ở bước Paperless để ghi nhận dữ liệu mẫu trước rồi mới có thể bấm Generate data structure
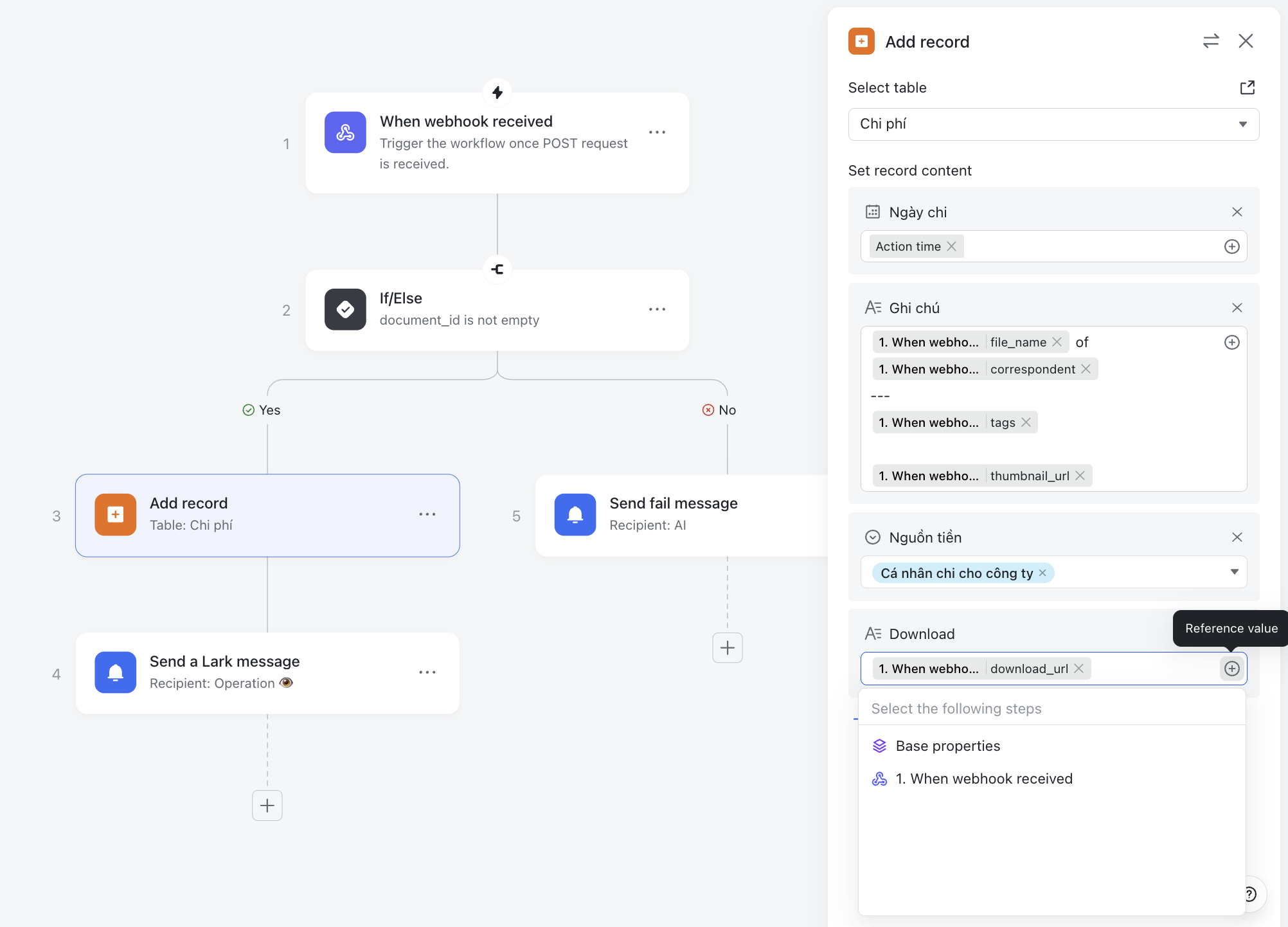
Bước 2: Sử dụng dữ liệu từ webhook

Mình làm mẫu trên một action là thêm dữ liệu vào bảng đã có. Lúc này bạn sẽ bấm dấu (+) để lấy các dữ liệu từ bước trước đó trả ra. Mình chọn When webhook received để chọn các field mình cần. Bạn đưa các giá trị tham chiếu này vào các cột bạn cần ghi nhận dữ liệu để tiến hành thêm record.
Tổng kết
Phần lớn các hoạt động vận hành mình đã làm trên Lark để tự động hóa, vì thế bước tích hợp được Paperless vào Lark giúp mình tự động hóa hoàn toàn khâu ghi nhận hóa đơn đầu vào. Cũng như trước đó đã làm được phần ghi nhận thanh toán tự động. Việc này giúp dữ liệu tập trung và giảm bớt các bước thủ công trong việc tìm kiếm lại hóa đơn đầu vào.
Chúc các bạn thực hiện thành công!
Nếu thấy nội dung bài viết hữu ích, hãy chia sẻ cho bạn bè và người thân. Đừng quên để lại email để theo dõi Geek Playground. Chân thành cám ơn các bạn và hẹn gặp lại trong những nội dung kế tiếp ❤️
