
Tự động bật tắt sạc cho pin lưu trữ mạch JK BMS thông qua Home Assistant

Chắc hẳn ở đây nhiều anh em đang sử dụng mạch JK để quản lý pin lưu trữ và chắc hẳn mỗi lần muốn xem thông tin về pin thì phải đi tới gần cục pin mới có thể dùng app JK BMS kết nối và xem được, đồng thời cũng không coi được lịch sử. Với các anh em sử dụng mạch có giao tiếp với biến tần thì cũng có những giới hạn nhất định về thông tin xem trên pin.
Với anh em sử dụng nhà thông minh sẽ có sẵn hệ thống Home Assistant, mình đã tìm hiểu được phương án để kết nối hệ thống này với BMS của pin và vận hành trong 2 tháng nay. Các bước thực hiện như sau
Kết nối JK BMS với HASS (Home Assistant)
Yêu cầu
- Sử dụng HASS OS (Home Assistant). Không hỗ trợ HASS cài qua docker, tức là trong hệ thống HASS Setting phải có mục Add-on
- Thiết bị cài đặt HASS có hỗ trợ bluetooth hoặc gắn thêm USB bluetooth
Video hướng dẫn
Hướng dẫn từng bước
Truy cập git hub https://github.com/fl4p/home-assistant-addons. Bấm nút dưới đây để dẫn trực tiếp tới phần cài đặt. Hoặc thêm thủ công repo trên vào phần Add-on

[!danger] Lưu ý quan trọng Sau khi đã cấu thành công BMS vào Add on, bạn sẽ không thể kết nối vào BMS bằng app điện thoại được nữa. Do BMS không cho phép kết nối cùng lúc 2 thiết bị
- Thực hiện cài đặt, khởi động add on. Xem kỹ phần Log để đảm bảo có lỗi gì hệ thống sẽ hiển thị. Tìm cách khắc phục các lỗi này (thường liên quan tới bluetooth, nếu thiết bị không có thì không dùng được)
- Xem kỹ trong phần logs sẽ hiển thị địa chỉ MAC các thiết bị ở gần mà nó quét được, nó sẽ hiển thị tên mạch BMS của bạn. Nếu bạn đổi tên rồi thì nó hiện tên mới, mặc định nó hiện jk-xxx gì đấy
Cấu hình như dưới đây, thông tin MAC Address lấy ở log của bước trước

Cần cấu hình MQTT broker để add on này gửi thông tin vào hệ thống HASS dưới dạng các cảm biến. Phần alias các bạn nên đặt tên giống mình để các phần cấu hình ở bước tiếp theo hiển thị được luôn mà không cần sửa các biến lại.
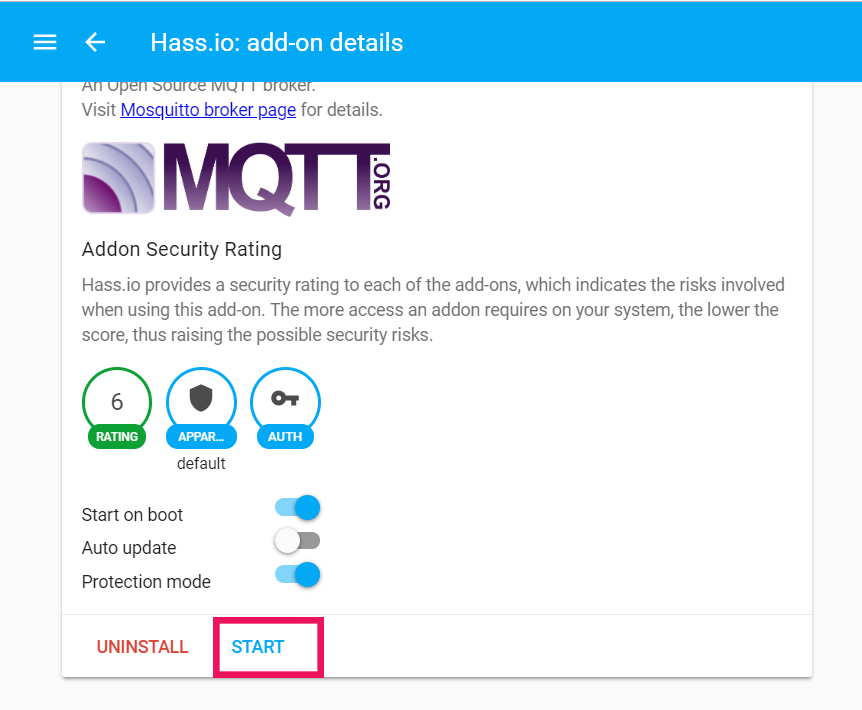
Để cài MQTT broker ( nếu bạn chưa biết về MQTT thì đọc tại đây ), chúng ta truy cập vào Hass, sau đó vào Add-on Store. Search tìm Add-on có tên Mosquitto Broker
Nhấn Install để cài đặt.

Chúng ta cần khai báo thông tin cho MQTT broker :
logins:
- username: user
password: mqtt_pass
Sau khi cấu hình xong, chúng ta nhấn vào nút Start để khởi động MQTT.
Hiển thị trên HASS
Đây là các thông số mình sử dụng trên HASS để theo dõi thông tin về pin, để biết độ lệch cell pin, dòng xả/dòng sạc nhằm phát hiện các bất thường (hoặc theo dõi cho vui)

Đây là cấu hình card mình lập trình gần giống nhất với app JK BMS để anh em xem phần thông tin các cell pin. Để thay các biến nhanh thì copy đoạn code dưới đây vào ChatGPT sau đó kèm thêm mô tả:
Thay thế các biến binary_sensor.bms* trong đoạn code sau đây bằng các biến mới của thiết bị có tên binary_sensor.your_bms_name
type: horizontal-stack
cards:
- type: gauge
name: Max Cell
entity: sensor.bms_bt_monitor_cell_volt_max
min: 3.1
max: 3.55
needle: true
severity:
green: 3.2
yellow: 3.5
red: 3.1
- type: gauge
entity: sensor.bms_bt_monitor_current
min: -25
max: 25
severity:
green: 0
yellow: 10
red: 20
needle: true
- type: gauge
entity: sensor.bms_bt_monitor_soc
needle: true
min: 0
max: 100
segments:
- from: 0
color: "#ff0d00"
- from: 2.5
color: "#ff1a00"
- from: 5
color: "#ff2600"
- from: 7.5
color: "#ff3300"
- from: 10
color: "#ff4000"
- from: 12.5
color: "#ff4c00"
- from: 15
color: "#ff5900"
- from: 17.5
color: "#ff6600"
- from: 20
color: "#ff7300"
- from: 22.5
color: "#ff8000"
- from: 25
color: "#ff8c00"
- from: 27.5
color: "#ff9900"
- from: 30
color: "#ffa600"
- from: 32.5
color: "#ffb200"
- from: 35
color: "#ffbf00"
- from: 37.5
color: "#ffcc00"
- from: 40
color: "#ffd900"
- from: 42.5
color: "#ffe600"
- from: 45
color: "#fff200"
- from: 47.5
color: "#ffff00"
- from: 50
color: "#ffff00"
- from: 52.5
color: "#f2ff00"
- from: 55
color: "#e6ff00"
- from: 57.5
color: "#d9ff00"
- from: 60
color: "#ccff00"
- from: 62.5
color: "#bfff00"
- from: 65
color: "#b2ff00"
- from: 67.5
color: "#a6ff00"
- from: 70
color: "#99ff00"
- from: 72.5
color: "#8cff00"
- from: 75
color: "#80ff00"
- from: 77.5
color: "#73ff00"
- from: 80
color: "#66ff00"
- from: 82.5
color: "#59ff00"
- from: 85
color: "#4dff00"
- from: 87.5
color: "#40ff00"
- from: 90
color: "#33ff00"
- from: 92.5
color: "#26ff00"
- from: 95
color: "#19ff00"
- from: 97.5
color: "#0dff00"
type: custom:stack-in-card
keep:
margin: 0px
box_shadow: false
background: false
cards:
- type: grid
square: false
columns: 3
cards:
- type: markdown
content: >-
<center>Charge: <b>{% if
states('binary_sensor.bms_bt_monitor_charge_switch') == 'on' %} <font
color=#41CD52>{{ states('binary_sensor.bms_bt_monitor_charge_switch')
| upper }}</font> {% else %} <font color=red>{{
states('binary_sensor.bms_bt_monitor_charge_switch') | upper }}</font>
{% endif %}
- type: markdown
content: >-
<center>Discharge: <b> {% if
states('binary_sensor.bms_bt_monitor_discharge_switch') == 'on' %}
<font color=#41CD52>{{
states('binary_sensor.bms_bt_monitor_discharge_switch') | upper
}}</font> {% else %} <font color=red>{{
states('binary_sensor.bms_bt_monitor_discharge_switch') | upper
}}</font> {% endif %}
- type: markdown
content: >-
<center>Balance: <b> {% if
states('binary_sensor.bms_bt_monitor_balance_switch') == 'on' %} <font
color=#41CD52>{{ states('binary_sensor.bms_bt_monitor_balance_switch')
| upper }}</font> {% else %} <font color=red>{{
states('binary_sensor.bms_bt_monitor_balance_switch') | upper
}}</font> {% endif %}
- type: grid
square: false
columns: 2
cards:
- type: markdown
content: >-
<div style="text-align: left;"><b><font color=#41CD52 size=6>{{
states('sensor.bms_bt_monitor_voltage') }} V</font></b><br> Battery
Power: <font color=#41CD52>{{
states('sensor.bms_bt_monitor_power') }} W</font><br> Battery
Capacity: <font color=#41CD52>{{
states('sensor.bms_bt_monitor_capacity') | round(0) }} Ah</font><br>
Cycle Capacity: <font color=#41CD52>{{
states('sensor.bms_bt_monitor_cycle_capacity') | round(0) }}
Ah</font><br> Ave. Cell Vol.: <font color=#41CD52>{{
states('sensor.bms_bt_monitor_cell_volt_average') }} V</font><br>
Balance Cur.: <font color=#41CD52>{{
states('sensor.bms_bt_monitor_balance_current') }} A</font><br>
Battery T1: <font color=#41CD52>{{
states('sensor.bms_bt_monitor_temperatures_1') }} °C</font></div>
- type: markdown
content: >-
<div style="text-align: left;"><b><font color=#41CD52 size=6>{{
states('sensor.bms_bt_monitor_current') }} A</font></b><br> Remain
Battery: <font color=#41CD52>{{
states('sensor.bms_bt_monitor_soc') | round(0) }} %</font><br> Remain
Capacity: <font color=#41CD52>{{
states('sensor.bms_bt_monitor_capacity') | round(0) }} Ah</font><br>
Cycle Count: <font color=#41CD52>{{
states('sensor.bms_bt_monitor_num_cycles') | round(0) }}</font><br>
Delta Cell Vol.: <font color=#41CD52>{{
states('sensor.bms_bt_monitor_cell_volt_delta') }} V</font><br> MOS
Temp.: <font color=#41CD52>{{
states('sensor.bms_bt_monitor_mos_temperature') }} °C</font><br>
Battery T2: <font color=#41CD52>{{
states('sensor.bms_bt_monitor_temperatures_2') }} °C</font></div>
- type: grid
square: false
columns: 2
cards:
- type: markdown
content: >-
01. {% if
states('sensor.bms_bt_monitor_cell_volt_max') == '1' %} <font
color="#3090C7">{{ states('sensor.bms_bt_monitor_cell_volt_1') }}
V</font> {% elif states('sensor.bms_bt_monitor_cell_volt_min') == '1'
%} <font color="red">{{ states('sensor.bms_bt_monitor_cell_volt_1') }}
V</font> {% else %} {{ states('sensor.bms_bt_monitor_cell_volt_1') }}
V {% endif %} <br> 02. {% if
states('sensor.bms_bt_monitor_cell_volt_max') == '2' %} <font
color="#3090C7">{{ states('sensor.bms_bt_monitor_cell_volt_2') }}
V</font> {% elif states('sensor.bms_bt_monitor_cell_volt_min') == '2'
%} <font color="red">{{ states('sensor.bms_bt_monitor_cell_volt_2') }}
V</font> {% else %} {{ states('sensor.bms_bt_monitor_cell_volt_2') }}
V {% endif %} <br> 03. {% if
states('sensor.bms_bt_monitor_cell_volt_max') == '3' %} <font
color="#3090C7">{{ states('sensor.bms_bt_monitor_cell_volt_3') }}
V</font> {% elif states('sensor.bms_bt_monitor_cell_volt_min') == '3'
%} <font color="red">{{ states('sensor.bms_bt_monitor_cell_volt_3') }}
V</font> {% else %} {{ states('sensor.bms_bt_monitor_cell_volt_3') }}
V {% endif %} <br> 04. {% if
states('sensor.bms_bt_monitor_cell_volt_max') == '4' %} <font
color="#3090C7">{{ states('sensor.bms_bt_monitor_cell_volt_4') }}
V</font> {% elif states('sensor.bms_bt_monitor_cell_volt_min') == '4'
%} <font color="red">{{ states('sensor.bms_bt_monitor_cell_volt_4') }}
V</font> {% else %} {{ states('sensor.bms_bt_monitor_cell_volt_4') }}
V {% endif %} <br>
- type: markdown
content: >-
05. {% if
states('sensor.bms_bt_monitor_cell_volt_max') == '5' %} <font
color="#3090C7">{{ states('sensor.bms_bt_monitor_cell_volt_5') }}
V</font> {% elif states('sensor.bms_bt_monitor_cell_volt_min') == '5'
%} <font color="red">{{ states('sensor.bms_bt_monitor_cell_volt_5') }}
V</font> {% else %} {{ states('sensor.bms_bt_monitor_cell_volt_5') }}
V {% endif %} <br> 06. {% if
states('sensor.bms_bt_monitor_cell_volt_max') == '6' %} <font
color="#3090C7">{{ states('sensor.bms_bt_monitor_cell_volt_6') }}
V</font> {% elif states('sensor.bms_bt_monitor_cell_volt_min') == '6'
%} <font color="red">{{ states('sensor.bms_bt_monitor_cell_volt_6') }}
V</font> {% else %} {{ states('sensor.bms_bt_monitor_cell_volt_6') }}
V {% endif %} <br> 07. {% if
states('sensor.bms_bt_monitor_cell_volt_max') == '7' %} <font
color="#3090C7">{{ states('sensor.bms_bt_monitor_cell_volt_7') }}
V</font> {% elif states('sensor.bms_bt_monitor_cell_volt_min') == '7'
%} <font color="red">{{ states('sensor.bms_bt_monitor_cell_volt_7') }}
V</font> {% else %} {{ states('sensor.bms_bt_monitor_cell_volt_7') }}
V {% endif %} <br> 08. {% if
states('sensor.bms_bt_monitor_cell_volt_max') == '8' %} <font
color="#3090C7">{{ states('sensor.bms_bt_monitor_cell_volt_8') }}
V</font> {% elif states('sensor.bms_bt_monitor_cell_volt_min') == '8'
%} <font color="red">{{ states('sensor.bms_bt_monitor_cell_volt_8') }}
V</font> {% else %} {{ states('sensor.bms_bt_monitor_cell_volt_8') }}
V {% endif %} <br>
Một số kịch bản nâng cao có thể sử dụng
Do mạch BMS chỉ đóng vai trò bảo vệ pin nên sẽ không biết khi nào cần tắt hệ thống sạc, mình thiết lập thêm các kịch bản tự động hóa để kiểm tra về dung lượng pin cũng như sản lượng điện mặt trời nhằm tắt bật sạc phù hợp
Yêu cầu
- Công tắc thông minh chịu dòng từ 15A trở lên
- Sử dụng sạc dùng nguồn 220v để sạc pin (vì chỉ loại này mới cần ngắt)
Các kịch bản có thể sử dụng
Trời đủ nắng, tự động kích hoạt sạc pinTrời tắt nắng, tự động ngắt sạcPin đầy thì tự động tắt sạc

Mình có liên kết luôn Inverter bám tải vào HASS luôn bằng API của hãng, bạn có thể tìm hiểu xem có sẵn plugin liên kết của inverter hãng trên github cho HASS thử xem nhé. Sau khi liên kết xong bạn có thể thiết lập được các kịch bản như ở dưới

Tổng kết
Các bước thực hiện này có vẻ sẽ hơi khác nhất là khi gặp lỗi, anh em nhớ xem kỹ hướng dẫn của tác giả add on để tìm phương án khắc phục. Mình cũng hỏi ChatGPT khá nhiều trong quá trình thực hiện dự án này. Mình tin với cả những anh em không rành lập trình cũng hoàn toàn có thể thực hiện được. Chúc anh em thực hiện thành công.