
Các cấp độ của hosting web
Trong quá trình tìm hiểu và thực hành xây dựng web, mình bắt đầu hiểu sâu và làm quen tới nhiều khái niệm mới về CDN, Load Balancing FailOver
Đầu tiên đây là một chia sẻ cá nhân dựa trên hiểu biết của mình, mục tiêu là chỉ trả tiền khi thực sự cần với các dịch vụ cần thiết. Hy vọng những chia sẻ này giúp các bạn có thêm thông tin để biết khi nào thì dùng cái gì phù hợp. Tránh bị lùa gà nhé.
Khi đụng tới web tôi bị vây quanh bởi những khái niệm như domain, SSL, Proxy, VPS, Shared Hosting, Cloud Hosting... Rồi khi cần tối ưu tốc độ tôi lại phải đụng tới CDN, Load Balancing...mỗi thứ đều là chi phí nếu không thực hiểu.
Tôi tạm chia việc phát triển web thành 2 giai đoạn:
- Create: Có được một cái web để người khác truy cập được, tôi viết nội dung (đăng sản phẩm lên được)
- Improve: Làm thế nào để web của tôi load nhanh hơn, không bị quá tải khi lượng truy cập tăng cao. Vậy câu hỏi nhanh ở đây là gì?
- Nhanh ở nước nào (liên quan tới chỗ đặt máy chủ, CDN...)
- Nhanh với tác vụ gì (load hình ảnh, load video, load dữ liệu sản phẩm...)
Bài viết dưới đây tôi cung cấp khái niệm giúp các bạn hình dung được lúc nào thì cần đến cấp độ tiếp theo để tính toán trong việc đầu tư nhé.
Các cấp độ của web/application
Chúng ta cần hiểu về bản chất của việc truy cập web tức là bạn đang cho người khác truy cập vào dữ liệu từ máy tính của mình. Các cấp độ này sẽ đứng dưới góc nhìn là bạn tự làm chủ việc lưu trữ và phát triển, bạn tự triển khai toàn bộ.
Level 1: Đặt toàn bộ lên 1 máy chủ duy nhất
Đơn cử như trường hợp của tôi đang có một máy tính ở nhà và hosting website này, hiện tại với traffic truy cập đang rất nhỏ nên tôi chỉ cần lưu trữ toàn bộ source code trên một máy tính duy nhất và setup domain để bên ngoài truy cập vào.

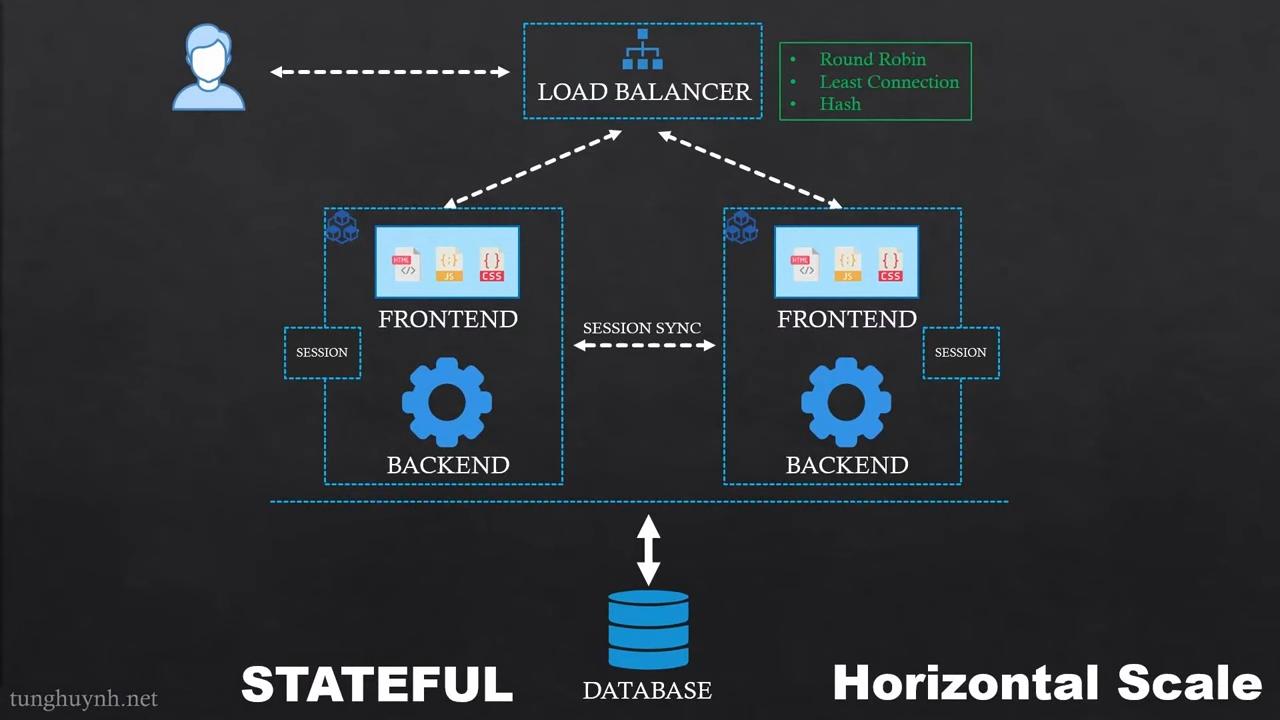
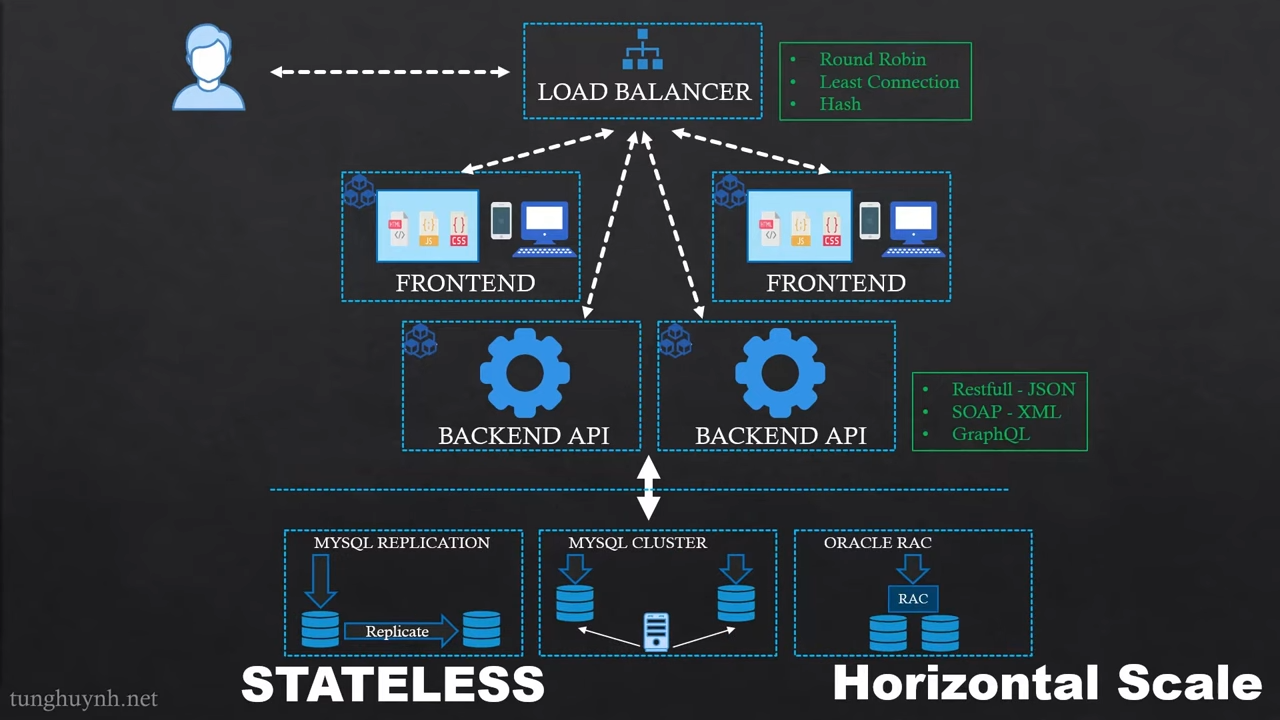
Level 2: Tách máy chủ ra để phục vụ từng mục đích riêng biệt
Khi vấn đề về traffic gia tăng hoặc website bắt đầu scale về nội dung, nhu cầu truy cập lưu trữ phức tạp hơn. Lúc này sẽ cần tách cấu trúc lưu trữ dữ liệu riêng để tránh việc quá tải trên máy chủ.

Cách làm này cũng giống như tôi sẽ sử dụng một cái máy tính khác chỉ phục vụ việc lưu trữ và xử lý dữ liệu. Và các máy tính này sẽ giao tiếp với nhau để gửi thông tin tới bạn là người dùng cuối ở một máy tính khác trên internet.
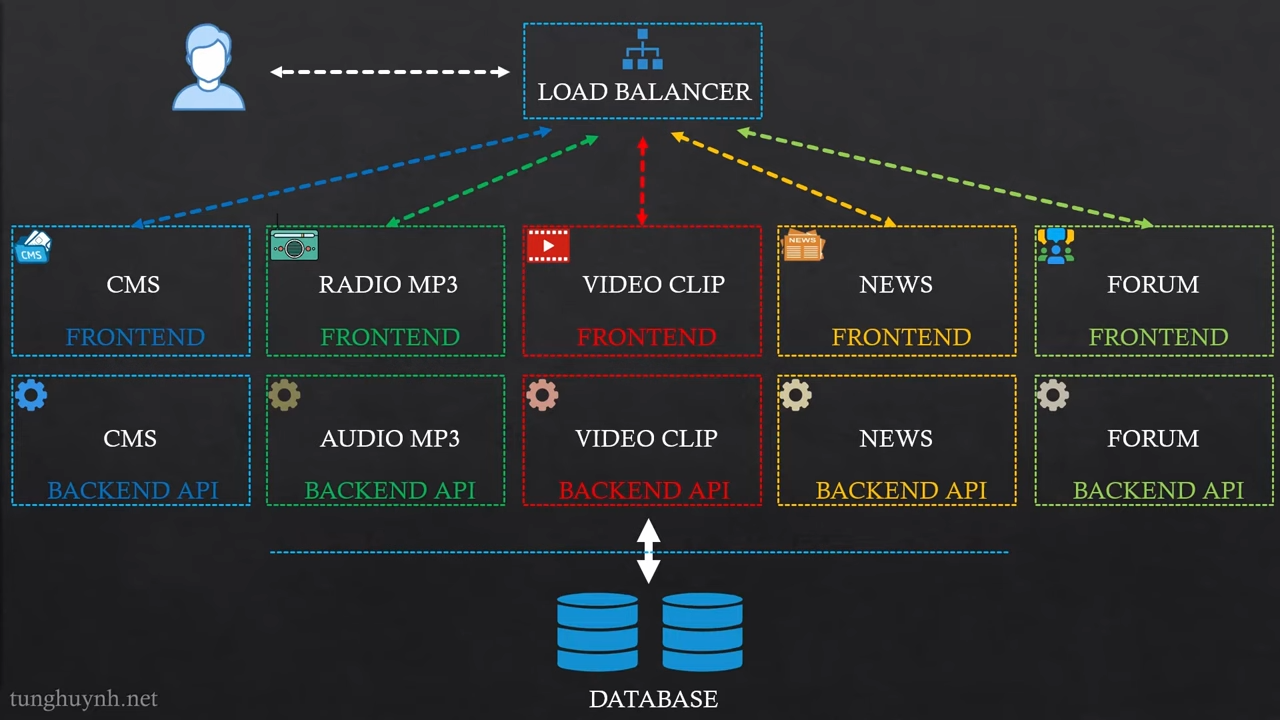
Triển khai các service độc lập
Có những website/application ban đầu cũng đã phải start với level này khi xây dựng nhằm đảm bảo mọi thứ hoạt động hoàn toàn độc lập, không bị ảnh hưởng nhau khi một trong số những hệ thống bị quá tải thì các user truy cập dịch vụ khác không bị đứng. Việc này giúp hạn chế tối đa ảnh hưởng khi gặp sự cố.

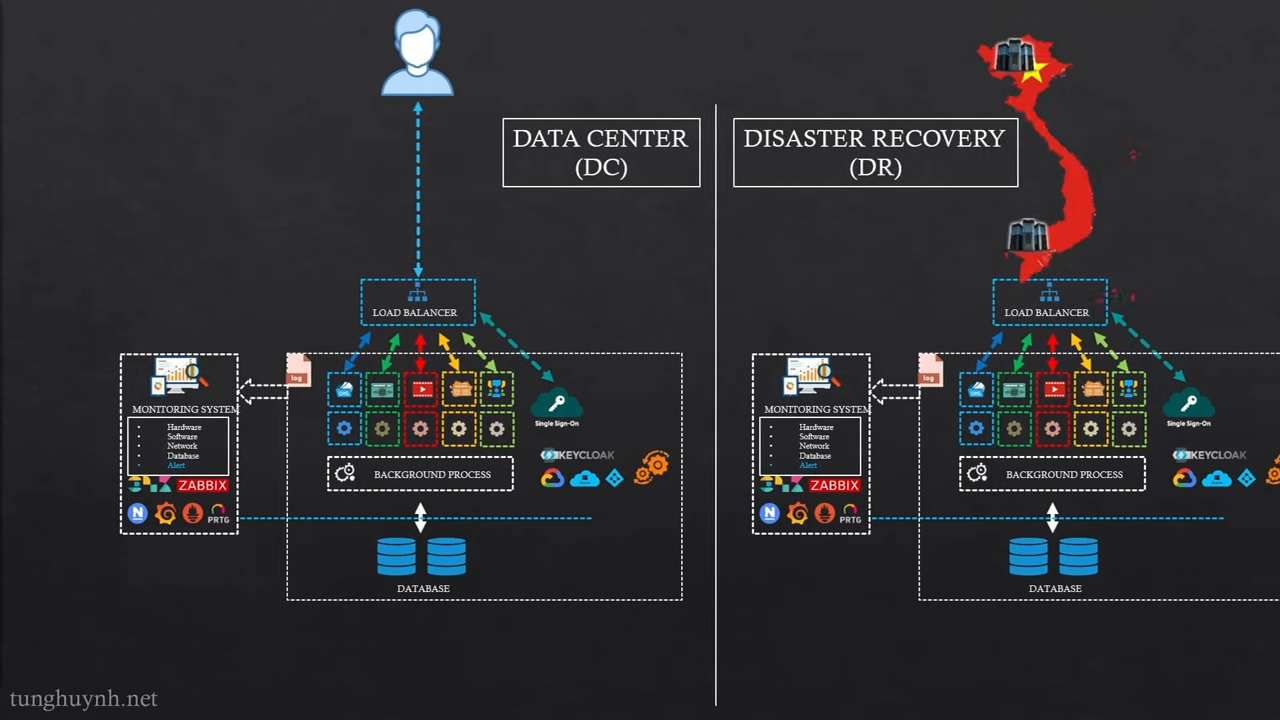
Level 3: Tách thành nhiều máy chủ vật lý ở các khu vực địa lý khác nhau
Cấp độ tiếp theo, lúc này bạn rất quan tâm về
- Tốc độ truy cập website tại từng vị trí địa lý khác nhau đều phải nhanh
- Khi có sự cố (thiên tai, chiến tranh...) hệ thống của tôi vẫn có thể truy cập bình thường được
Khi này bắt buộc sẽ phải thực hiện đặt máy chủ vật lý tại nhiều vị trí khác nhau. Bạn cần phải làm quen với các khái niệm cân bằng tải, thuật toán tối ưu lưu lượng truy cập.

Nhưng nếu tôi chỉ muốn giải quyết vấn đề về tốc độ truy cập trên nhiều quốc gia thì sao? Thuê nguyên một cái cloud để đặt server thì đắt quá.
Lúc này bạn có thể cân nhắc tới giải pháp trước mắt sử dụng CDN như một máy chủ trung gian hỗ trợ cho việc phân phối nội dung tĩnh tới từng vị trí địa lý phù hợp hơn.
CDN hỗ trợ tăng tốc độ website như thế nào
CDN sẽ kết nối với máy chủ gốc và tạo ra những bản sao để lưu trữ tại máy chủ của họ. Do tính chất các PoP CDN trải dài trên khắp các châu lục nên nó sẽ giúp website bạn truy cập nhanh hơn đối với các người dùng ở xa máy chủ của website.
Có nhiều kiểu sử dụng CDN, bạn có thể đưa toàn bộ nội dung của site đi qua CDN hoặc mặc định đưa toàn bộ hình ảnh, video...lên trên đây và khi load trang sẽ tải riêng những nội dung này đồng thời từ nhiều máy chủ khác nhau để giúp quá trình load trang diễn ra nhanh hơn rất nhiều.
Giải thích chi tiết bằng video liên quan tới cấu trúc phần mềm
Giải thích full và cực dễ hiểu về cơ chế hoạt động của web
Kết luận
Với bài viết này mình hi vọng có thể giải thích được cho những người không rành lắm về công nghệ có thể hiểu được sơ bộ về các khái niệm cũng như khi nào thì cần sử dụng dịch vụ nào. Hi vọng chuỗi bài vết hosting và network này có thể giúp các bạn hình dung rõ hơn về việc phát triển website cũng như các kỹ thuật đằng sau nhằm tự thực hiện được cho mình một dự án như ý nhé.